Hi!
I'm Bas
Hoi!
Ik ben Bas
I'm a Multidisciplinary Designer with a background in a variety of disciplines:

I make stuff that looks good, sounds good and feels good to use 👍

Teaching digital accessibility through an online game
As part of an internship at Stichting Accessiblity I designed and developed an online game that raises awareness by letting the player experience what it's like to have a disability when using the internet.
Together with experience experts, I iteratively designed levels that represent different disabilities.
Read a case study about itOr play the game here
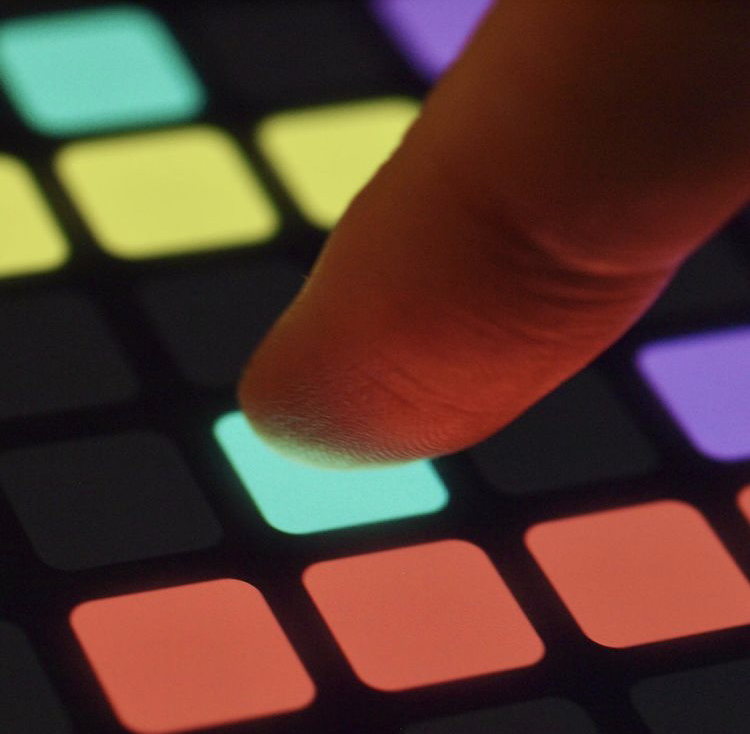
Designing an interactive music experience for small children

As part of audio collective Thinking in Sound, we made a sound installation that allows children ages 6 and under to make music in a way that is accessible to them.
The installation was presented on festivals in Haarlem and Bloemendaal

Making navigating spaces easier for blind people using audio design
Together with Wayfinding institute MijksWise and blind organisation Visio, we did a qualitive user test with people of different visual disabilities.
We had each participant walk a route and draw their mental-map afterwards, we used this data to understand how visually impaired people "see" the world.
I organised the tests and together with a team, ran the tests and analysed the data.
Case study coming soon...

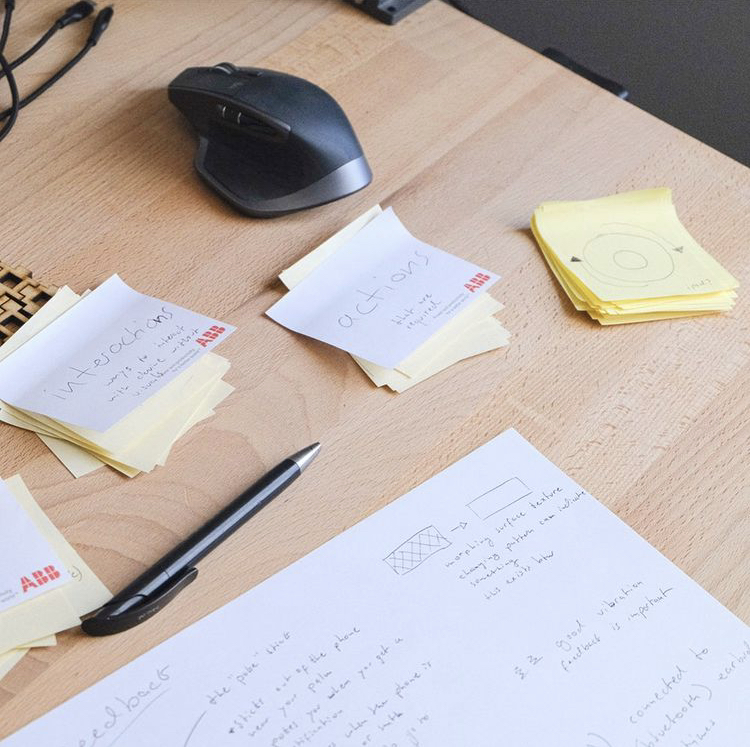
Researching methods for ideation and exploration

For my bachelor graduation thesis I researched different methods for structuring and documenting ideation sessions. With the goal of being able to generate and explore a lot of ideas in a short period of time.
The thesis was graded with a perfect 10/10 😎
Read the thesis here
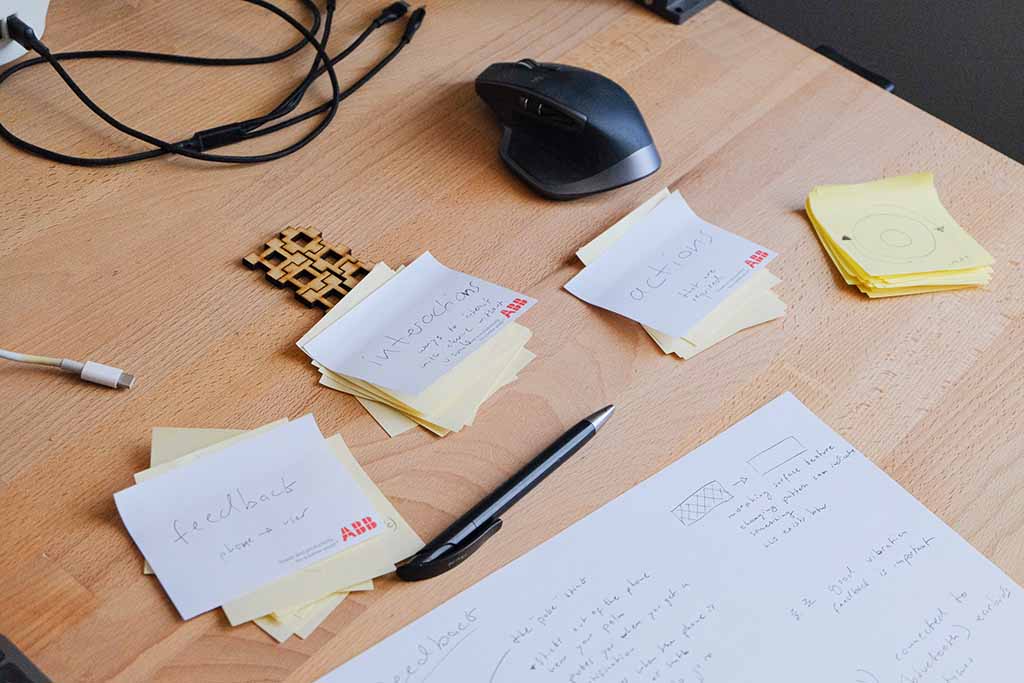
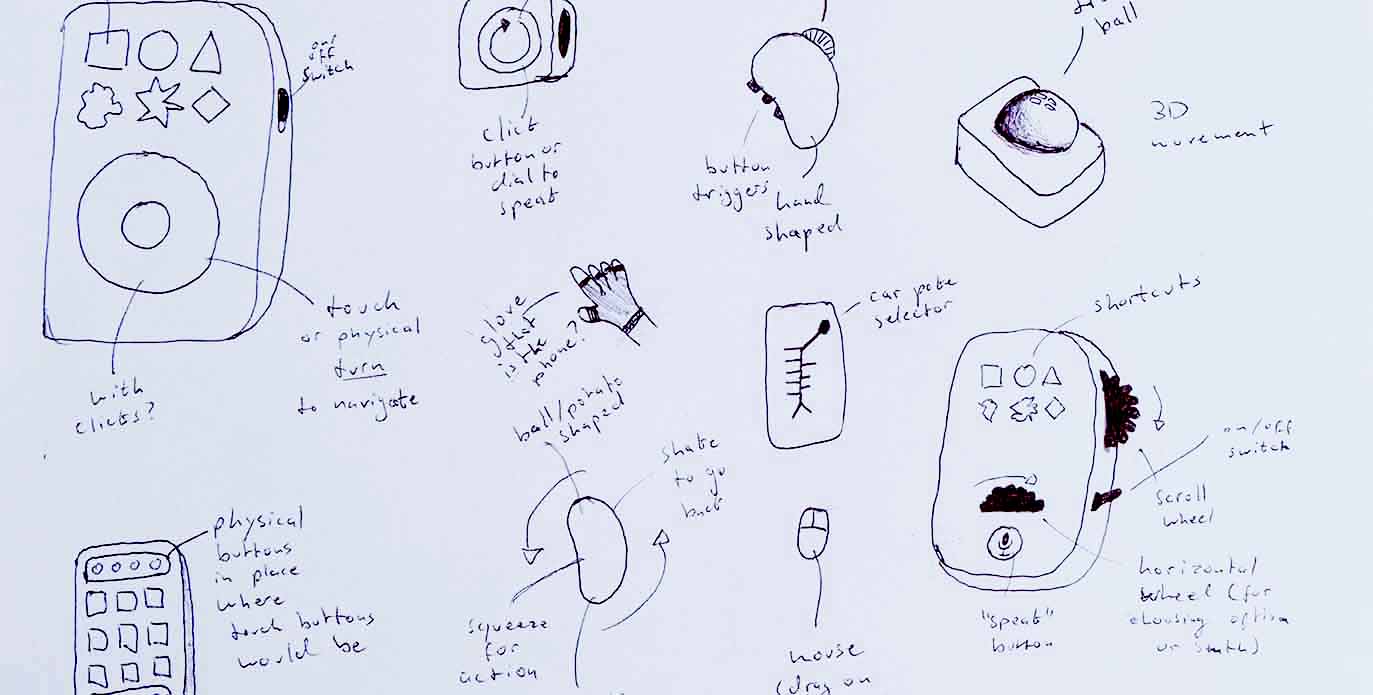
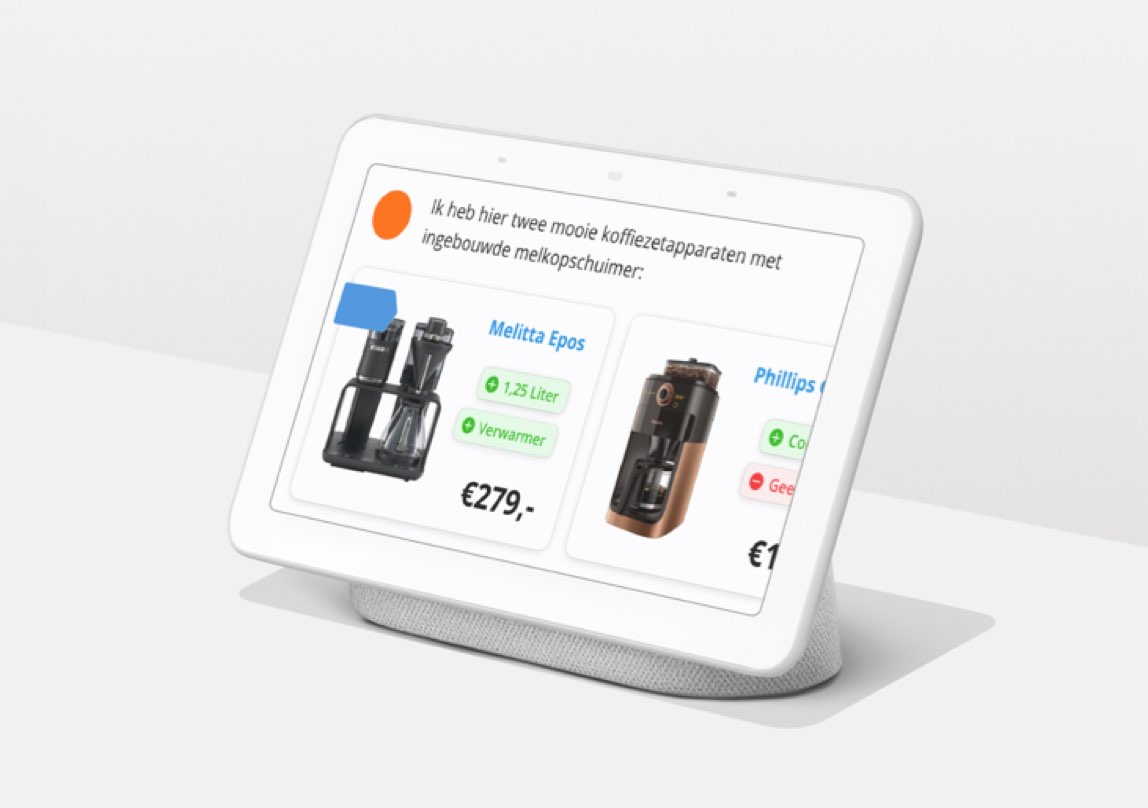
Designing a voice-first shopping experience
During my UX minor, me, a group of students and Visio designed a prototype of an online shopping experience that is entirely controlled using your voice.
We brainstormed ideas tested with blind- and sighted people using several different protyping tools.
The ideas and findings were delivered as a pitch(deck) and a guide on how to structure voice interactions.
Follow what
I'm doing on:
Instagram



Let's get in contact! 👋
Hit me up! I'm always open to learn new stuff and meet new people!
Send me an email:
hoi@basdebruin.comOr add me on LinkedIn:
LinkedIn